Hola! Ya estoy de vuelta. Después de mucho tiempo he actualizado mi sitio web. 🎉🤩 Quiero contarte que fue un proceso un tanto difícil porque entre definir el estilo, colores, estructuras y temas de contenido...decidí realizar un blog donde pueda compartir parte de mis conocimientos y aprendizajes. Líneas abajo te compartiré un resumen de cómo llevé a cabo este proyecto en algunos simples pasos!
Organización
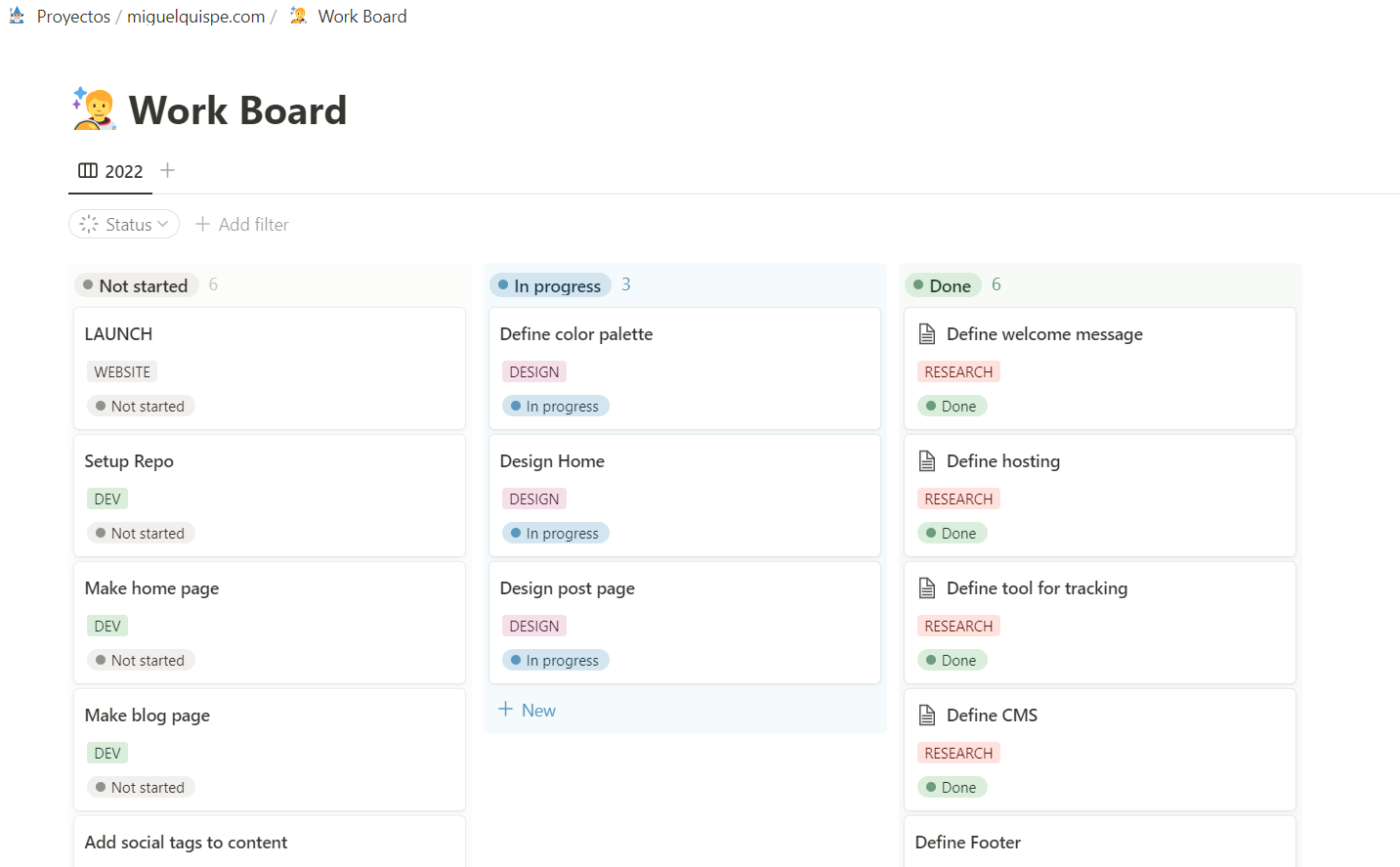
Primero, necesitaba estar organizado por lo que decidí utilizar Notion, una herramienta para gestión de proyectos, aquí creé un tablero de trabajo para agregar todas las actividades a realizar para crear y publicar mi sitio web, esto ayudó a priorizar y poder ver mis avances.

Research
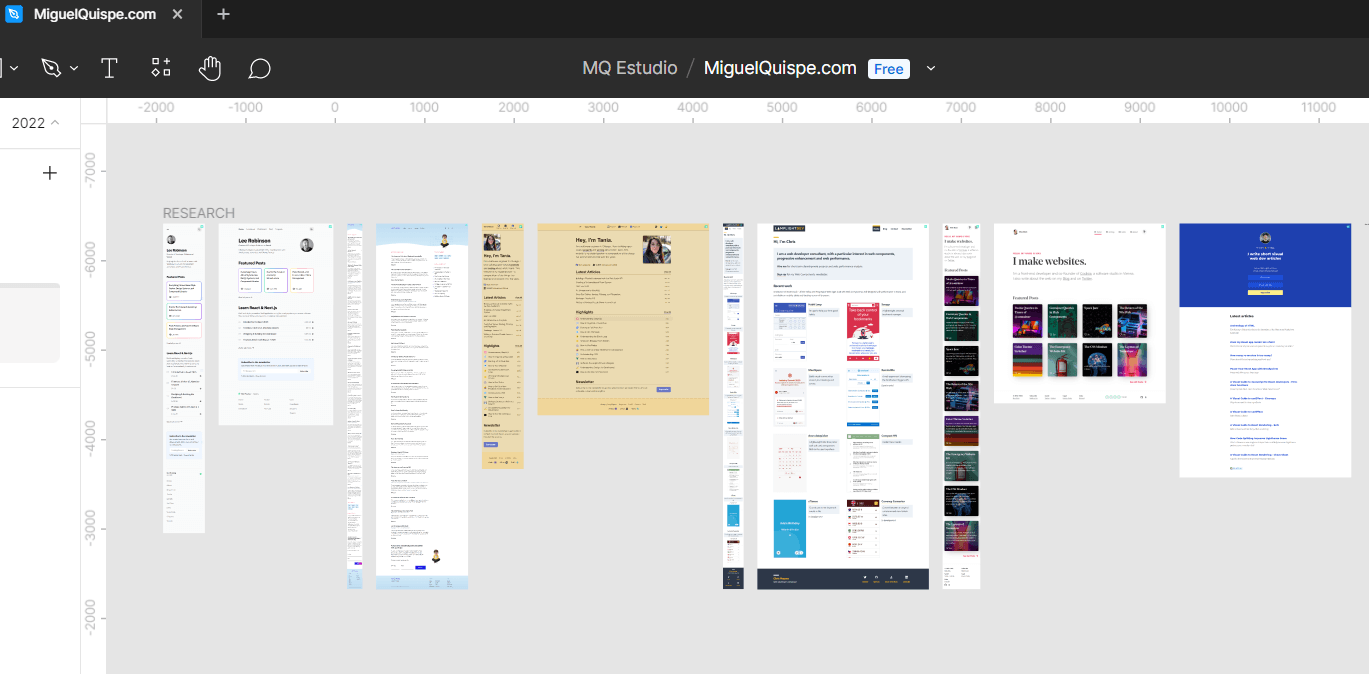
Segundo, empecé a buscar sitios web de otros desarrolladores para revisar los tipos de estructuras y estilos, esta información la plasmé en un archivo Figma para poder usarlos como referencia al momento de diseñar. Asimismo, pude definir el uso de algunas herramientas:
- Google Tag Manager: Para el tracking de eventos.
- MDX: Para presentar el contenido de los artículos.
- Vercel: Para el deploy y publicación.

Diseño
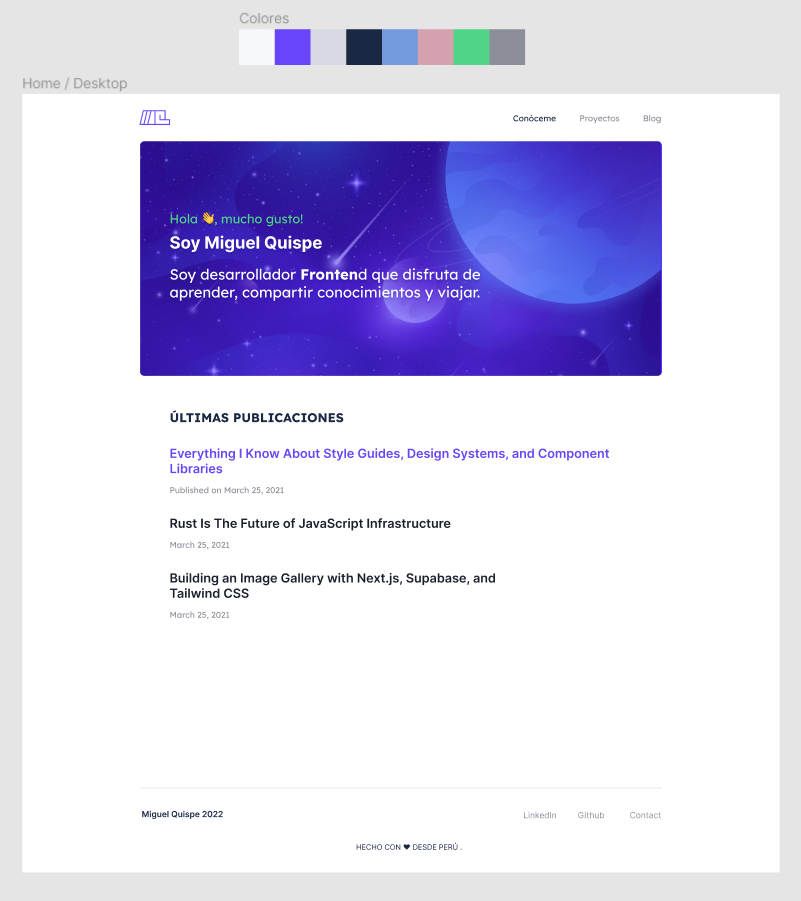
Tercero, ya con las referencias empecé por definir la paleta de colores, estructura y tipografía, así que después de varios bocetos logré concretar un diseño web con un estilo minimalista. Gran parte del diseño está inspirado de la creatividad e imaginación de mi hermoso hijo Noah, él en ese momento ya nos tenía sumergidos en temas del espacio y el universo. Noah esto es para ti. Te amamos al ∞ ...

Contenido
Cuarto, consideré que era necesario mostrar algo en el blog previo al lanzamiento y como había escrito unos cuantos artículos años atrás, estos los actualice y adapte a markdown para poder mostrarlos aquí.
Desarrollo
Quinto, aquí llevé a cabo el setup del repositorio y lo publiqué en GitHub, y cómo desde un inicio tenía definido el stack tecnológico a utilizar: React con Next.js, TypeScript, SCSS y CSS Modules, solo era necesario realizar configuraciones, crear páginas y componentes, además de agregar algunas librerías JavaScript para procesar contenido de los archivos .mdx.
Lanzamiento
Por último, realicé pruebas y revisiones para hacer reajustes tanto en diseño, código y contenido para ultimar detalles y publicar, así que después de algunas configuraciones y deploys en Vercel estamos Online 🤩🎉.
Y eso es todo. Estos fueron los pasos que seguí para realizar este proyecto. Ahora solo sigue subir más artículos, páginas y en el camino ver que nueva funcionalidad agregar.
¿Y tu qué pasos sigues para realizar tus proyectos?
Gracias por leer, que tengas un día maravilloso! 🌞